前の記事:オートバトラー系ゲームを作っています
2019/09/02当時の開発日誌に手を加えたものです。
実装について、今と違う部分もあります。
タッチ操作とキャラクターのグリッド間移動
見た目について

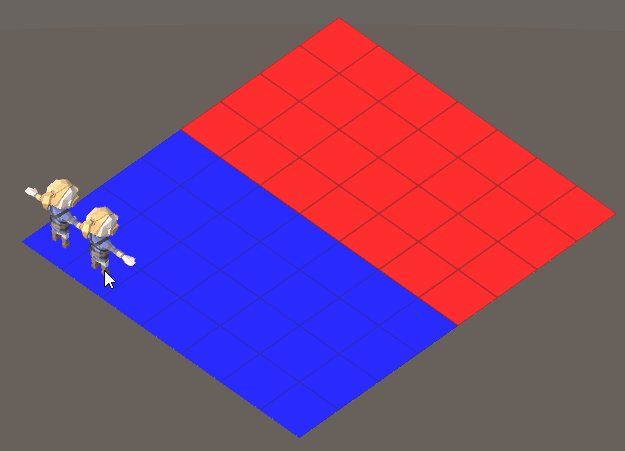
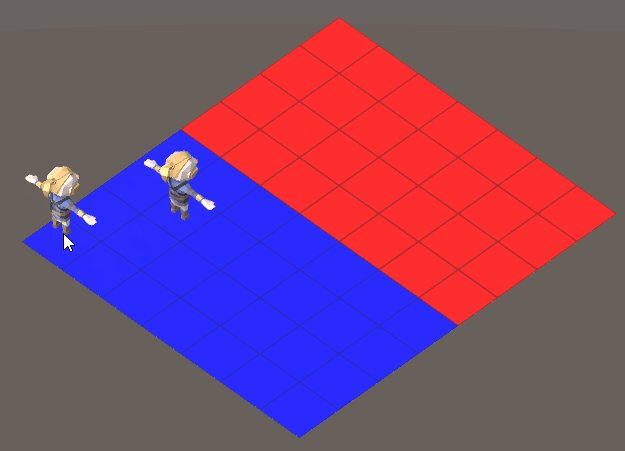
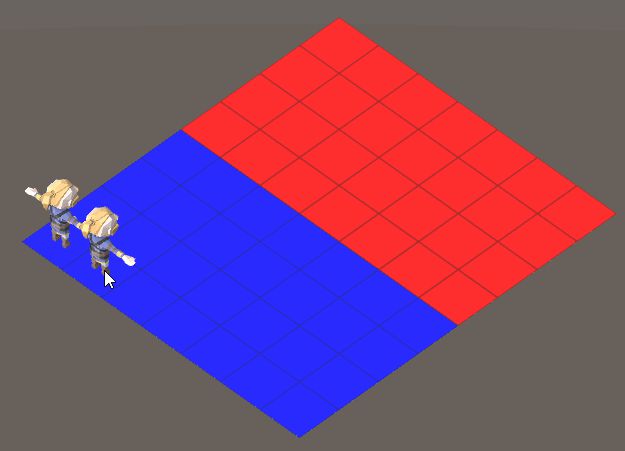
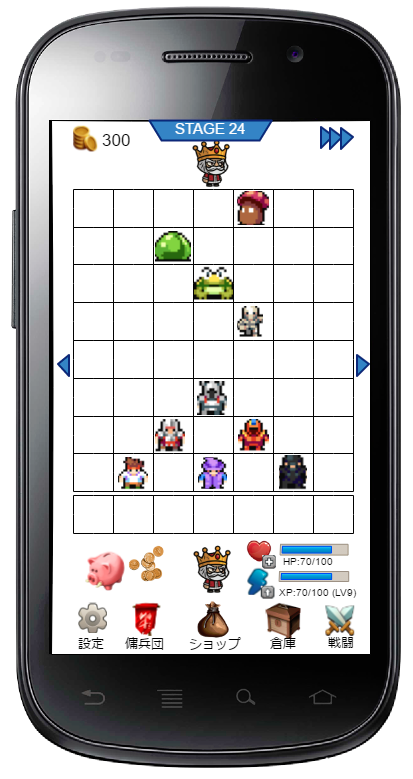
開発を始めた9/2時点でこんな感じの移動システムを作りました。
画面上の青いグリッドと赤いグリッドは、自陣と敵陣です。
オートバトラーゲームは自陣にしかユニットを配置できないので、
盤面上で自陣と敵陣を区別できるように色分けしてます。
早速前のイメージ画像と見た目が違うやんって感じですが、
(縦持ち見下ろし視点ではなく、横持ちアイソメトリックになってる)

3Dで作る場合、真上からの見下ろしよりも、斜めからの方がモデルの見栄えが良いだろう、
というか、真上からではほとんどモデルが見えなくてどうしよう…と困った末での決断です。
少し考えれば、わかるやん…
しかし、他の先人オートチェスゲームを見ても、アイソメトリックってあんまりないですよね。TFTについてはボードがヘキサグリッドなので斜めを向く確率が高いですが、本家は真上から少し傾けた見下ろし視点です。
UIの工夫は必要そうですが、
見栄えは良くなりそうなのでアイソメトリックな視点で行くことにしました。
タッチ関連の作り
最初からスマホ向けに作ることを考えていたので、
初期実装の時点でスマホのタッチ操作とPCのマウス操作に両対応しようと思い、
Unityでは定番のタッチ関連アセットEasy Touch 5を使おうと思ったら…

消えとるやん…!
どうしてくれんのこれ…
外部アセットは便利ですがこれがあるから気をつけないといけないですね。
一応消える前に購入していた人は再ダウンロードできるんですが、今後のアップデートが期待できない物に頼るのは危険なので、別の方法を検討することに。
== 追記(2020/04/16) ==
上で日記をつけた2019/09時点では消えていたのですが、
今見たら復活してました。
Easy Touch 5 : Touchscreen & Virtual Controls
使いやすかった気もするので移行したい気もしますが、
以前消えていたことを考えるとちょっと考えちゃうな~。
== 追記ここまで ==
TouchScriptとかInput.Touchesとか色々検討しましたが、実装が比較的シンプルだった、GodTouchをとりあえず使用させていただくことに。もうちょっと複雑なタッチ操作が必要になったらまた別の方法を検討するかも。
uGUIと3Dオブジェクトが混在するようになった時に、
ちゃんと操作を切り分けられるか心配なんですよね。
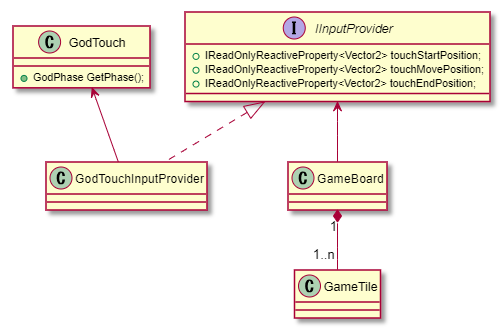
Input周りのざっくりとしたクラス図

InputProviderのinterfaceを使って、
タッチ周りの操作を付け替えられるようにしたつもり。
でもよくよく考えてみると、タッチ(単押し)とドラッグの判別は分けないと後々面倒なことになりそうだし、タッチ操作がどんなイベントなのかを判別する仕組みがinterface側に必要な気がする。
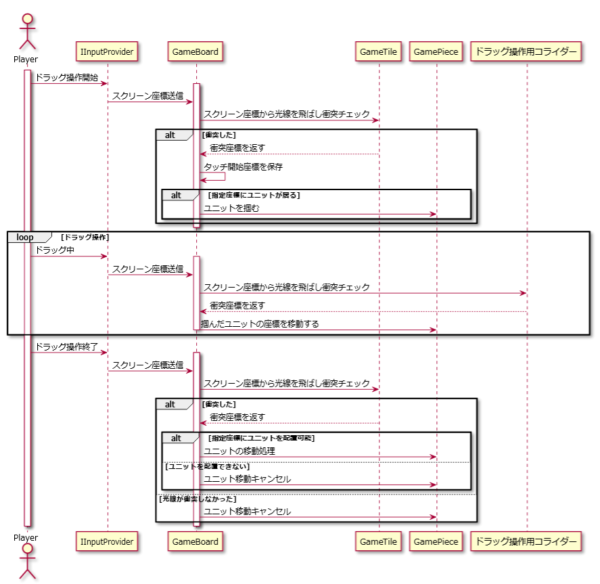
ユニット選択の仕組み
PlantUMLでシーケンス図っぽいものを書きました。
VSCodeは現状markdown&PlantUML記述専用機として使ってます。
Markdown Preview Enhancedプラグインを入れるとどっちも1ファイルでプレビューできて便利です。
実装内容は下記のような感じ。
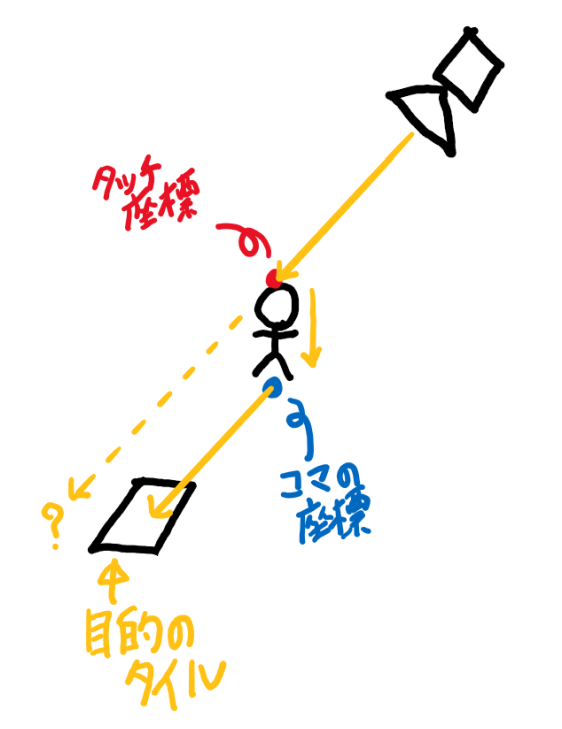
- InputProviderはあくまでもスクリーン座標を送信するだけで、プレイヤーのコマやタイル(コマを置くための地面)を管理しているGameBoard上で光線に変換し、衝突チェック。
- 衝突したタイルと同一の座標上にコマがあれば、ドラッグ処理開始。
- ドラッグ中はタイルの位置とは関係なくマウスに追従してコマを動かす(そのために別のコライダーを使用している)。
- ドラッグ終了時(プレイヤーが画面から手を離したら)、座標上にユニットを配置できる場合、ユニットを移動させる。
- ユニットを配置できない(配置可能タイル外or既にユニットが配置済みのタイル)場合、移動キャンセル処理
- ドラッグしていたユニットを元のタイル座標に戻す。
こうして見るとGameBoardは盤面上の駒の操作をするクラスであって、
GameBoardという名前は相応しくない気がする。
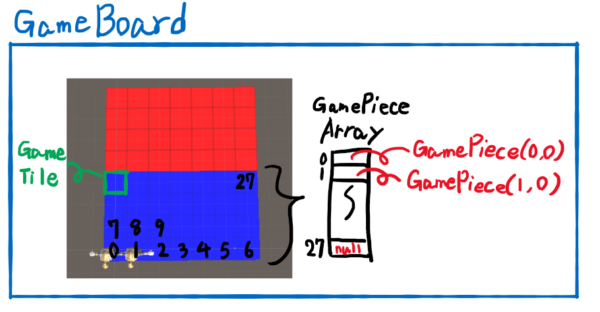
GameBoardのデータ管理構造のイメージ図

慣れないペンタブで書いてみた。
なんてことはないただの一次元配列で管理してますよってだけです。
左下が(0,0)で始まるので、座標値から配列のインデックスは、
i = x座標 + (ボードサイズの横幅(7) * y座標)
で求められます。
タッチ入力があり、ユニットの位置が変わったら、
GameBoard上の配列の位置も変更します。
とりあえず今回はこんな感じ。
最初の頃はやる気も有り文章量も多いですが、
これから段々減っていきます。