先月参加したUnity1 週間ゲームジャム (unity1week) の第二回が開催されたので、
今回も参加しました。お題は「転がる」でした。
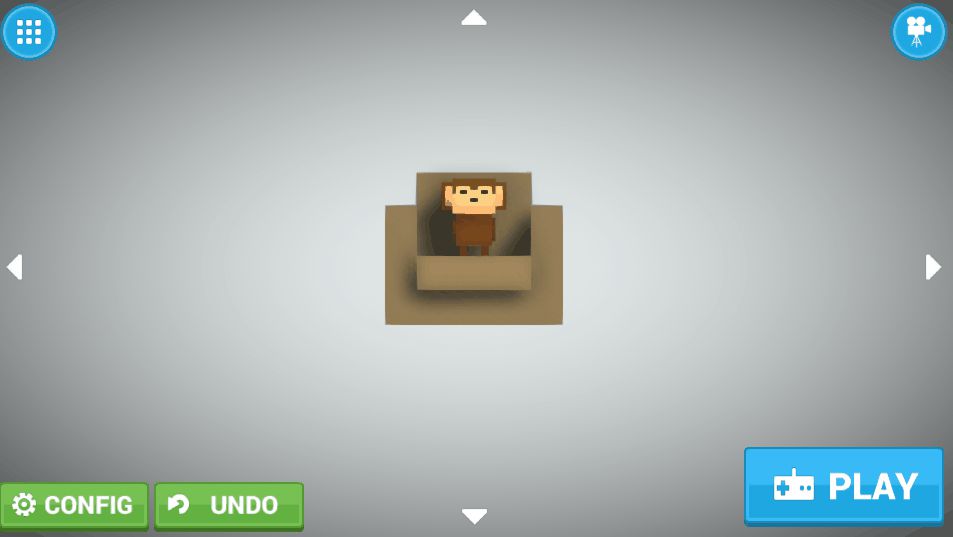
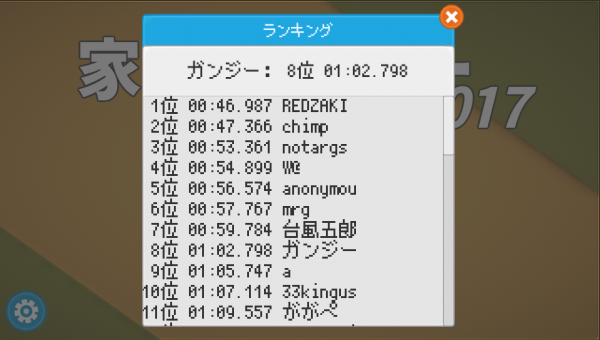
自分が作ったゲームは、家具に乗った猿が家具を貼り付けてマイ家車(かぐるま)を作り、コースを走るレースゲームです。前回に引き続き、家具をテーマにしてみました。今回からオンラインランキングを付けたのですが、競争を楽しんでいただけているみたいで開発者冥利に尽きます。
なぜ2017をつけたのかというと、なんとなくです。(シリーズ化の予定なし)
今回も、前回と同様に開発振り返り的なものを書こうと思います。
2017/12/19 追記
unityroom & 1week GAMEJAMの合同キャンペーンに応募するため、使用アセットのアフィリエイトリンクを追記しました。
アイデア出し(月曜日・火曜日)
月曜にお題が発表されて一日考えたのですが、良いアイデアが浮かばず、かなり悩みました。
今回開発にあたって考えていたイメージとして、
- 手持ちのモデルアセットでお題を満たせる内容 (モデルを作る能力も時間もないため)
- お題を満たすことでプレーヤーが気持ちよくなるような仕組みを持つ
- スマホでも操作できる
- オリジナルなもの
と考えていたのですが、全然出てこなかったので、最悪欠席もあるなという感じでした。
4つくらいアイデアを考えましたが、どれもあまり良い案とは思えず悶々としていた時に、「普段転がらないものを転がるようにする」という発想がふと思いつき、制作を決意しました。
動作検証(火曜日)
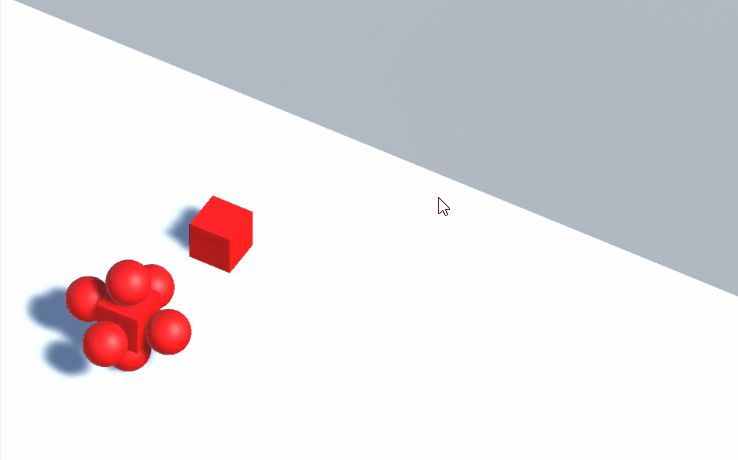
トルク(Rigidbody.AddTorque())の操作を中心としたゲームにすることが決まったので、実装にあたり、ただの箱と、箱に色々付けたものの両方に同じトルクを掛けて、転がり方が変わるかをチェックしました。

玉を貼り付けてるので当たり前と言えばそうなのですが、同じ力でも、形によって進む量が違うということがわかり開発の見通しが立ちました。
カスタマイズ画面実装(火・水曜日)
アイデア出しの時点で、「オリジナル家車画像をSNSなどでシェアしてくれたらバズ的な物が発生しそうで面白いかな」と考えていたのと、連打というシンプルなシステムにゲーム性を与えるためにも、カスタマイズ要素の実装は必須でした。なので、かなり早い段階で実装を始めました。
実装方法としては、
- クリックを感知したらその座標からRayを飛ばす
- Rayがプレーヤーに接触したらhit.pointを見て、その座標に家具のインスタンスを生成
- 生成した家具をプレーヤーの子オブジェクトにする(transform.parent)
といった感じです。シンプル。
マウスドラッグによるオブジェクト回転は、EasyTouchアセットのドラッグ機能を活用して座標を取得して回転させています。
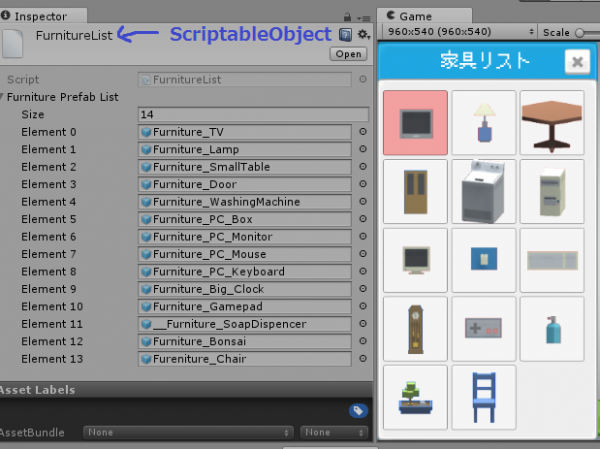
ScriptableObjectの活用

家具の一覧表示と設置については、ScriptableObjectを使用しています。
ScriptableObjectにList<GameObject>を格納できるようにしておいて、リスト内のオブジェクトを必要とした際にはScriptableObjectを経由してListを参照することで、各スクリプトで使いまわせるようにしています。こうすることで、家具の種類が増えた時にScriptableObjectに追加するだけで、家具リストの表示と家具の設置に対応できるようになってます。(複数のスクリプトから一つのListを参照する形なので、オブジェクトの追加漏れなどが起きない)
家具リストの画像は、各家具のプレハブにSpriteや名前などを保持するComponentを持っておき、それを参照して表示してます。
ScriptableObjectはデータ保存には向かないはずなので、あくまでも参照する際に使うと良さそうです。今回初めてまともに使いましたが、使い方次第ではかなり効率化できるんじゃないかという気がしています。
偉そうに書きましたがScriptableObject素人なので、この使い方はおかしい、このほうが効率的だといったご意見等あれば是非Twitterなどでお聞かせくださると幸いです。もっと楽したい!
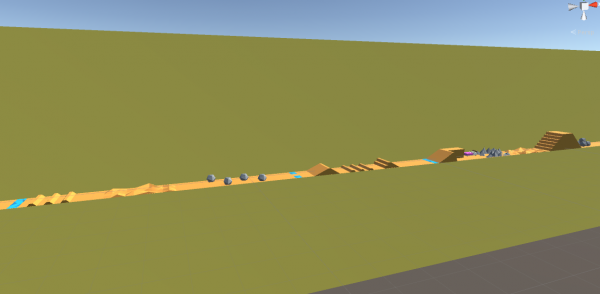
ステージ画面実装(水・木曜日)

ちょうどステージオブジェクトの制作をしようかというタイミングで、Probuilder Advancedがセール中だったので衝動買いしてしまいましたが、このアセットはマジで凄いです。自分はセール中毒者なのでアセットは結構たくさん買ってるんですが、その中でも一番と言っていいくらい完成度の高い素晴らしいアセットです。なぜこれがUnityの標準機能じゃないのかというくらい気に入りました。
ステージのモデリングに悩んでいる方は無料のBasic版を使ってみると良いと思います。多分だいたいのことはBasic版でも出来るはず。
そんなアセットの助けを借りつつ、ステージオブジェクトの形と色はエキサイトバイクを参考にしながらぼちぼち作りました。レベルデザインは苦手で、これまで作ったゲームはだいたい自動生成に逃げてるんですが、今回は手作業で設置しました。
今回も難しい・指痛いというご感想を頂き、難易度調整の難しさを実感しています。とりあえずプレイタイム的には2分前後に収まりつつ、速い人なら1分を切れるくらいを目標に制作をしました。結果、概ねそんな感じになったのですが、40秒台の方が現れたのは意外でした。そんなに幅のあるゲームではないと思っていましたが、一応攻略の余地があるということで嬉しいですね。
UIの実装・調整(金・日曜日)

とりあえずで実装したUIがあまりにも酷いと思ったので、一日くらいかけて調整した結果こんな感じになりました。これが良いデザインかは分かりませんが、ここに至るまでかなり苦労しました。自分のデザイン能力の無さを呪うばかり。
アイコンやボタンの背景画像などは以前購入した素材集を少し加工したりして使ってます。こういう素材集は時間もないゲームジャムでは便利ですね。(それに加えて自分は絵を描く能力が無いので必須です)
各UIはシーン管理クラスにできるだけ依存しないよう、独立して動くように作りました。そのおかげでランキングパネルなどは他の画面でも流用が効いてよかった。
オンラインランキングの実装(金曜日)

今回はWebGLにおけるオンラインランキングの実装方法が幾つか紹介されていたので、その中で、個人的に少し触れていたNCMB(Nifty Cloud Mobile Backend) を使った実装方法を選択しました。
[Unity]NCMB REST APIを叩くぞ!(WebGL向け) – 杏z 学習帳
上記サイト様で公開しているYoshinaniを、昇順ランキング(数値が少ないほど上位)向けに改造して使ってます(ランキング部分の実装は独自でやりました)。使いやすいアセットを公開してくれてありがとうございます。一人では絶対にオンラインランキングの実装はできなかったと思います。
音の作成(日曜日)
最終日になって全く音関係が作れていなかったので焦りました。
効果音は、自分の場合は音作りはsfxrを使って作るのがほとんどです。リアル系の音が欲しくなった時は使えませんが、レトロ系の音がほしい時はだいたいこのツールで事足ります。適当にジェネレートして、良さそうな音が見つかったらパラメータを少し調整すればそれっぽい音が出来るので気に入ってます。
こういったものを使わない場合、効果音ってどうやって作っているんだろう。シンセの音を加工したりしてるのだろうか。他に何か良いツールがあったら教えてください。
あとは普段から音の再生にはMasterAudioアセットを使ってます。独自のサウンドマネージャクラスを作るのが面倒な方にはオススメです。
今回の効果音については率直に言ってあまり満足しておらず、とりあえず入れましたといった感じです。一日あればじっくり作れるかなと思ったのですが、作業中に他のバグなどを見つけて修正したりしていたらあっという間に時間が無くなっちゃいました。もう少し操作していて気持ちよくなるような音にしたかったです。
完成・アップロード(締め切り5分前)
WebGLビルドする→不具合を発見する→修正する→WebGLビルドする、というサイクルを繰り返していたらあっという間に時間が無くなり、無事完成版をアップロードしたのは日曜日の19:55頃でした。6時間前には画像を用意したりする余裕があると思っていたのに、あっという間に時間が吸われた。
公開後に7秒でクリアできちゃうバグの報告があったり、ランキング画面のスクロールが出来なかったり、タイトルの表示と音の同期ズレがあったりして何回か修正をしましたが、一応遊べる形では時間内に公開できたので良かったです。今度はもう少し時間見積もりをしっかりしたい。
反省点・収穫など
今回の反省点としては、
- 音関連を作り込む余裕がなく、間に合わせな感じになってしまった
- 家具のバリエーションが少なく、カスタマイズに幅があまり生まれないデザインになってしまった
- 連打力を必要としすぎた(難しくしすぎた)
- ゲームとしての面白さの幅はあまり作れなかった(結局玉作って連打するだけになってしまう)
といった感じで、完成度という面では前回のほうが上かなという気がしました。
収穫は、
- 作った家車の画像をSNSに上げて話題にしてもらうという狙いはある程度達成できた
- オンラインランキングの実装を学べた
- UIの構築パターンなど、開発する上で幾つかのテクニックが身についた
- Probuilderという強力なツールが手に入った
あたりが印象に残りました。いつも単純なものばかり作っていますが、そんな自分でも最近は少し作る上でのノウハウが身についてきたような、成長を感じます。
そんなこんなで今回は割と苦しんだ一週間でしたが、楽しかったし勉強になりました。プレイしてくださった皆さん、参加者・主催者の皆さんありがとうございました!
使用したアセット
※ アフィリエイトリンクのため、ブラウザの広告ブロック機能が有効だとリンクが表示されない可能性があります。予めご了承ください。
レベルデザインに使用しています。これは凄いです。Unityは早く買収して基本機能に入れるべきだと思います。
家車のカスタマイズシーンで、オブジェクトをドラッグしたりするときに使用しています。タッチ情報を扱うときはとても便利です。
スコアの記録に使用しています。毎回NCMBサーバにスコアを送ってしまうと負荷が高いと思ったので、記録してあるスコアが上回ったときのみ送信するようにしています。
クリック時の打撃エフェクトに使用しています。
前回に引き続き登場。プレイヤーキャラ(猿)に使用しています。僕はモデル制作能力がないのでアセットストアに頼りっきりです。
前回に引き続き登場。周りにくっつける家具はすべてこのモデルアセットを使ってます。
前回に引き続き登場。細かいアニメーション周りによく使ってます。これなしでの開発はありえないレベルです。
前回に引き続き登場。有料アセットだとこの辺は定番です。